How to Upload Multiple Photos to Spark
Overview
Adobe Spark offers powerful tools for building dynamic, professional-looking spider web sites. You tin customize one of their existing templates with your own content (text, images, video, etc.), or you lot tin brainstorm with a blank canvas to build your site. This help folio will help you become started and will explain some of the features that you tin can customize to build your beautiful web folio(s).
Beginning a New Adobe Spark Spider web Folio Project
To begin creating with adobe spark, head over to spark.adobe.com and either create or log-into an existing account. CSUCI faculty, students and staff tin can use their school enterprise accounts to sign into Adobe Spark to proceeds access to their provided Premium accounts. To do this, click the "Log in with school account" button and use your CSUCI login information to log in.
Once you take logged in, you volition be taken to your account homepage.


To create a new project, click on the "+" button at the top center of the folio, this volition take you to the Spark Templates page.
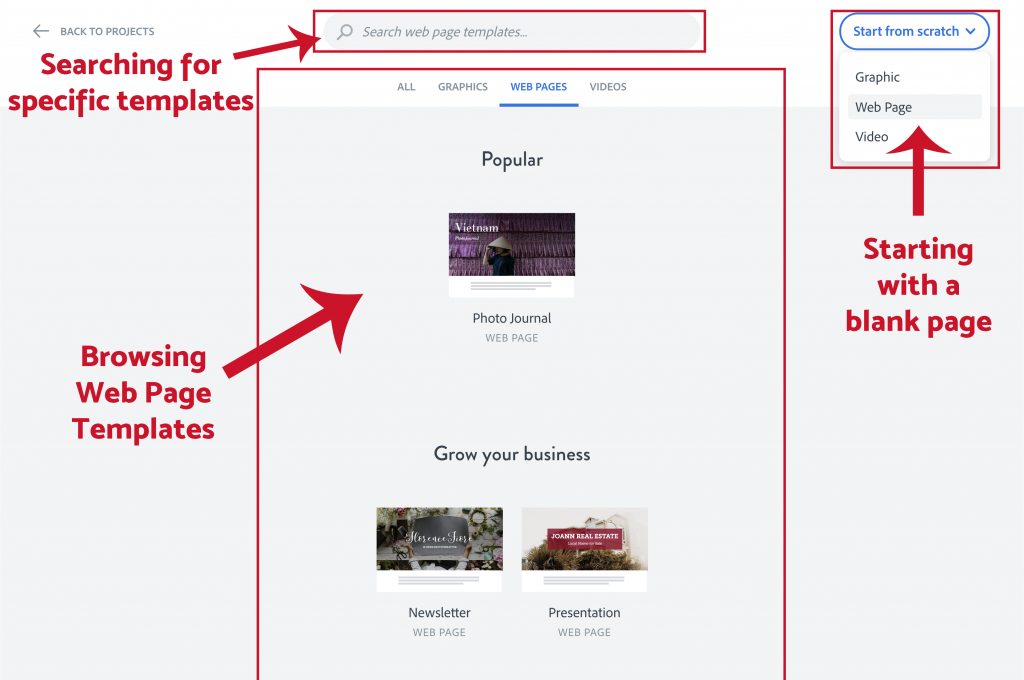
On the Spark Templates folio, you lot volition encounter that templates for projects are cleaved out into project types tabs; "All", "Graphics", "Spider web Pages" and "Videos". Navigate to the "Web Pages" tab at the superlative center of the screen if you wish to use a pre-made template for your web folio project. If you wish to refine your template search, apply the search bar at the height of the Spark Templates page to type in a type of project like "presentation", "study", "portfolio", etc. If you wish to commencement with a blank project, navigate to the "Starting time from scratch" button on the top left paw side of the page and cull "Web Page" from the dropdown menu.

Using the Adobe Spark Page Editor
Once you take chosen a template or a bare projection, yous will be taken to the Adobe Spark Page Editor where you can begin to assemble your spider web page.

The Cover Expanse
Regardless of wether you lot start with a themed or no-themed Spark Page, you will exist presented with the Cover Surface area when y'all kickoff enter the Adobe Spark Page Editor. The Embrace Area has a title and a subtitle section already built into it since it will exist the first thing people will come across when they enter your webpage. Enter a text into the title or subtitle surface area, click on either placeholder text areas and start typing to replace the text with your ain wording.
Y'all tin also add together a photo background to your Cover Area past clicking on the "+" button at the bottom of the expanse and choosing "Photograph" from the pop-upwards menu. This will bring up the "Add together Photos" Menu on the right side of the editor where you can choose to add photos from complimentary epitome resources, paid Adobe Stock, or your ain photos either from your computer or file sharing accounts.
Building Out Your Webpage With The "+" Button
Adobe Spark Pages are designed equally "linear" webpages, meaning that users will demand to gyre upwards and down to navigate the page. Building out the webpage works in the aforementioned manner in the Adobe Spark Page Editor. To add a new "section" or more content to your page, coil down until you see a new content section appear with its own "+" button. Y'all'll see more and more "+" buttons as you start edifice out more and more content on your page. This is where yous can add together media. Clicking or hovering over the sections' "+" button will bring up the Media Menu with all of the options you have to add different pieces of media to your site.
Calculation Different Types of Media To Your Webpage Sections

Photos

You tin can add fifty-fifty more photos and images to your webpage by clicking on the "Photo" Button in the Media Bill of fare. This will bring up the "Add together Photos" Menu on the right side of the editor where you can choose to add photos from free prototype resources, paid Adobe Stock, or your own photos either from your reckoner or file sharing accounts.
Editing Photos
In one case a photo is in the Adobe Spark Folio Editor, it can be adapted in a few ways. You can add together a caption by clicking on the text box below the image. Yous tin also delete, replace or adjust how the image is displayed within the webpage by clicking on the image and cycling through the display options that appear in the pop-upward menu to a higher place the epitome. Keep in mind, if an prototype has a caption, it will automatically adapt how it is displayed when display options for its parent image changes.
Text

You lot tin add text anywhere in your webpage by clicking on the "Text" Button in the Media Menu. This volition provide you an empty text area where you can begin typing. You can press "ENTER" key on Windows keyboards or "RETURN" fundamental on Mac keyboards to commencement a new line of text. By default, these new lines will exist fix to normal text.
Editing Text
The text area will accept a few alignment and formatting controls such as; Heading 1 and Heading 2 formats, bullet points, numerical list, Bolding, Italicizing, hyperlinking, and text justification.
To delete text, simply highlight it and delete it, y'all may have to press the backspace central 1 more time only to make sure the text surface area is truly off of the page. Y'all can tell if a text area is completely gone if there is only i "+" on either side of the existing content.
Buttons

You can create a push button that links to another Spark Page or external website past pressing on the "Button" Button.
Editing Buttons
You tin can click on a button in the Spark Folio Editor to delete or edit the push button.
Videos

You lot can add an external video (a video hosted on a different site) into your webpage by pressing on the "Video" Button. This will then prompt yous to add a viewable URL from either YouTube, Vimeo or Adobe Spark Video were your desired video is hosted. One time the link has been saved, your video will be playable on your website
Editing Videos
Since videos are non hosted or created in the Spark Page Editor, there are very express options to edit them. Clicking on a video in the Spark Folio Editor will either permit you to modify the URL you are taking the video from with the "Edit" Button, or deleting the video area entirely from your webpage with the "Delete" Push button.

Photograph Grids

Photo grids are collections of multiple images that you can upload to your site that automatically adjust themselves to appear in a space saving grid together. To add a photo grid, press the "Photo grid" Push in the Media Menu. This volition bring upwards the "Edit Grid" folio. Just like regular photos, the "Add together Photos" Menu on the right side of the editor where you tin can cull to add photos from free image resource, paid Adobe Stock, or your ain photos either from your computer or file sharing accounts. Different regular photo options, photo grids will allow yous to upload multiple photos at once. Y'all will be able to preview and rearrange your photograph grid on the left side of the editor.
Editing Photo Grids
Once a photo filigree is on a webpage you can add a explanation to it by clicking the "Add together a caption" prompt below the photo filigree. Y'all can too click the photo filigree itself to bring up the "Edit" and "Delete" Buttons. Keep in listen, if you decide to delete a photo grid off of a page, the action cannot exist undone and all the images will disappear from the webpage.
The "Edit" Button will take you back to the "Edit Grid" page were you can add, delete, enlarge, compress or rearrange individual photos based on their individual edit parameters that appear when hovering over a select paradigm. To save changes made to a photo grid, press the "Salvage" Push button at the top right manus side of the "Edit Filigree" page or printing the "Abolish" Button adjacent to the "Delete" Button to cancel the edits made.
Glideshows

Glideshows function as slideshows with images and accompanying text or media that users can vertically scroll through while navigating your webpage. To add a glideshow, press the "Glideshow" Button in the Media Menu. This will bring upward the "Edit glideshow" folio. Just like regular photos, the "Add together Photos" Menu on the right side of the editor where you can choose to add photos from costless paradigm resource, paid Adobe Stock, or your own photos either from your computer or file sharing accounts. Unlike regular photo options, glideshows will allow you to upload multiple photos at once. You will be able to preview and rearrange the images in your glideshow on the left side of the editor.
Editing Glideshows
Once a glideshow is created inside a webpage, you will be able to scroll through the images in the principal Spark Post Editor and add text or other media in the media areas that appear above each image with the "+" buttons that is revealed when a user scrolls down the webpage. You lot tin also click the glideshow itself to bring up the "Edit" and "Delete" Buttons. Go on in listen, if you decide to delete a glideshow off of a page, the action cannot be undone and all the images will disappear from the webpage.
The "Edit" Button will take you back to the "Edit glideshow" page were you can add together, delete or rearrange individual photos based on their individual edit parameters that appear when hovering over a select image. To salvage changes fabricated to a glideshow, printing the "Save" Push button at the meridian right hand side of the "Edit glideshow" page or printing the "Abolish" Button next to the "Delete" Push button to cancel the edits fabricated.
Carve up Layouts

Split layouts are yet another way to an epitome with accompanying media and text at the same in your webpage. To add a split layout to your webpage, click on the "Split layout" button in the Media Menu. A divide layout will add together two boxes to your site that share the two halves of the entire screen. One box will exist for a main image, the other box volition exist for text and other media, merely like boxes inside Glideshows. Clicking on the main epitome box labeled "Add together your image" will bring up the "Add together Photos" Menu on the right side of the editor where you lot tin choose to add photos from free image resource, paid Adobe Stock, or your ain photos either from your computer or file sharing accounts. Clicking on the "+" in the other box will allow you to add text or other media you lot want to accompany your main image in the spilt layout.
Editing Split up Layouts

Split Layouts can be edit by choosing which side of the website you want the main image and content to appear past using the "substitution" button in the center of the ii content areas of the Split Layout.
Other options for editing include adding additional text and media into the content area or replacing/editing the focal betoken of the main epitome. If you wish to delete the Split Layout altogether, simply click on any bare area within the additional content box and click on the "Delete layout" button that appears above the "exchange" button in the middle of the ii content areas.
Reviewing and Sharing Your Adobe Spark Page
In one case your webpage is at a point to review or share, you will detect all of your review and sharing options for your webpage at the tiptop center surface area of the Adobe Spark Page Editor displayed every bit a set of 4 buttons.

The Settings Push button

The "Settings" Button will allow you to turn on and off the branded Header and Footer every bit office of your pre-existing brand that you have prepare for your Spark account. Toggling on and off the "Header and footer" slider in the "Settings" Button driblet downwardly menu volition decide wether or non your logo will be displayed at the top and lesser of your webpage when presented or shared with others.
The Preview Button

The "Preview" Button will allow yous to preview how your webpage will expect to people viewing it. Once the "Preview" Push button is selected, the Spark Page Editor volition drop away and the preview site volition load and display on the screen. To exit preview mode, click on the round "X" push button in the meridian correct paw corner of the preview to bring back the Spark Folio Editor.
The Present Button

The "Present" Button will allow you to present your webpage as an animated slide show presentation that scrolls vertically (Unlike other slideshow applications similar Powerpoint or Google Slides that scroll horizontally).
Pressing the "Present" Push button will drib away the Adobe Spark Page Editor and open up a full screen window of the webpage in presentation mode with each section of the site interim as individual slides to present. The presentation tin can exist advanced and reversed either by using a mouse scroll bike, the left and right arrow keys on a keyboard, or the "upwardly and down" arrow buttons at the bottom right hand corner of the presentation. To compress the presentation back to a windowed size, click on the windowed mode button next to the "Ten" push button on the elevation correct hand corner of the presentation window. To exit the presentation mode of the webpage, click on the circular "X" button in the top right paw corner of the preview to bring back the Spark Page Editor.

When the webpage is ready to share with the reset of the world, you can use the "Share" Push to bring upward a carte du jour of your sharing options. You tin either share a URL to your webpage, share the webpage directly to a social media business relationship, embed the page on a website, or impress out a PDF version of the site with each section of the webpage acting every bit individual pages of the PDF file.

concepcionwoustravight1945.blogspot.com
Source: https://knowledgebase.cikeys.com/knowledge-base/how-to-create-web-pages-with-adobe-spark/
0 Response to "How to Upload Multiple Photos to Spark"
Post a Comment